コージ
コージ
こんにちは、堅実ブロガーのコージ(@koji3991)です。
今回は「【初心者必見】賢威の初期設定方法を32枚の画像で教えます!」というテーマで記事を書いていこうと思います。
収益ブログ構築に相応しい「賢威」を導入したあなた!
※「賢威」の特徴や機能など、詳しい情報については下記記事をご参考にどうぞ。
今回は「初心者でも賢威(WordPressテンプレート)を使うべき?【デメリットあり】」という内容で記事を書いていきたいと思います! というのも、当ブログを始めてから 「コージさんのようなブログ …
「よ~し!これからじゃんじゃん記事を書いていくぞ~!」
そう意気込んではいるものの・・・
「初期設定がめんどくさい・・・」
「設定方法が分からない(- -;)」
「早く記事を書きたい!」
と、最初の設定でつまづいている方も多いのではないでしょうか。
私も、賢威のサポートページやネットで情報を調べながら、どうにかこうにか設定した記憶があります(- -;)
そこまで難しくないにしても、一目で分かりやすい設定マニュアルが欲しい!と思いました。
というワケで、かれこれ3年以上「賢威」を使い倒している私コージが、初心者目線で!32枚の画像つきで!分かりやすく!初期設定を解説していこうと思います!
ブログの本務は「記事を書くこと」です。
初期設定はぱぱっと終わらせて、さくっと記事執筆に移行しましょう^^
- 「賢威」の最低限の設定を済ませたい方
- 「賢威」の設定方法が分からない方
- とにかく早く記事執筆に移行したい方
それでは、さっそくいってみましょう!
賢威をダウンロード
ではまずはじめに、賢威をダウンロードすることから始めます。
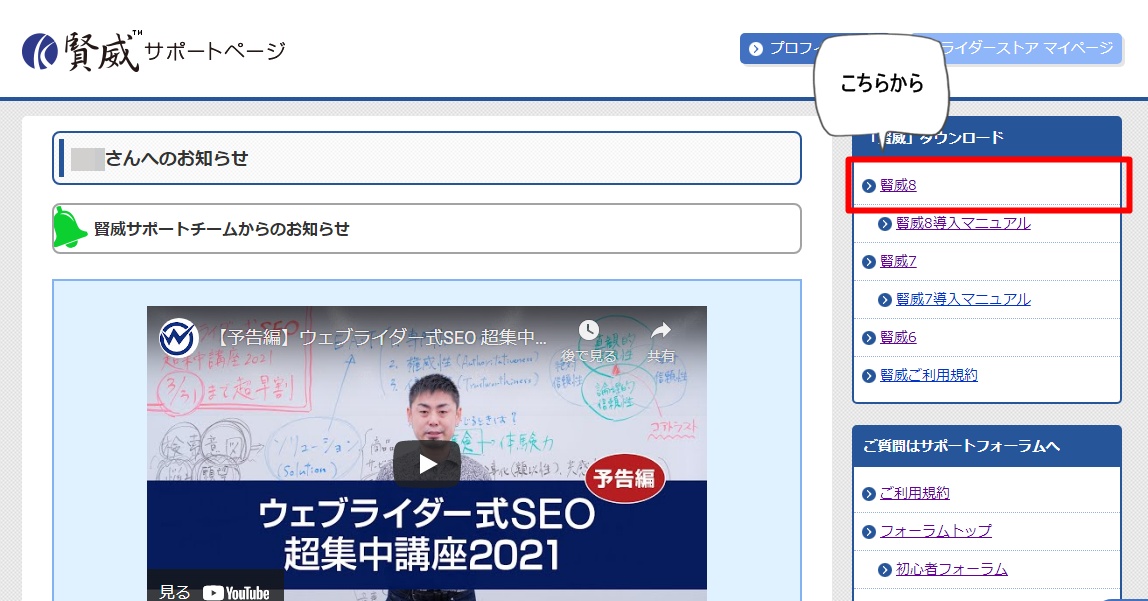
「賢威サポートページ」に入ってください。
サポートページトップの右側ウィジェットにある「「賢威」ダウンロード」というところから、ダウンロードページに移ります。
※「賢威8」でご説明していきます。

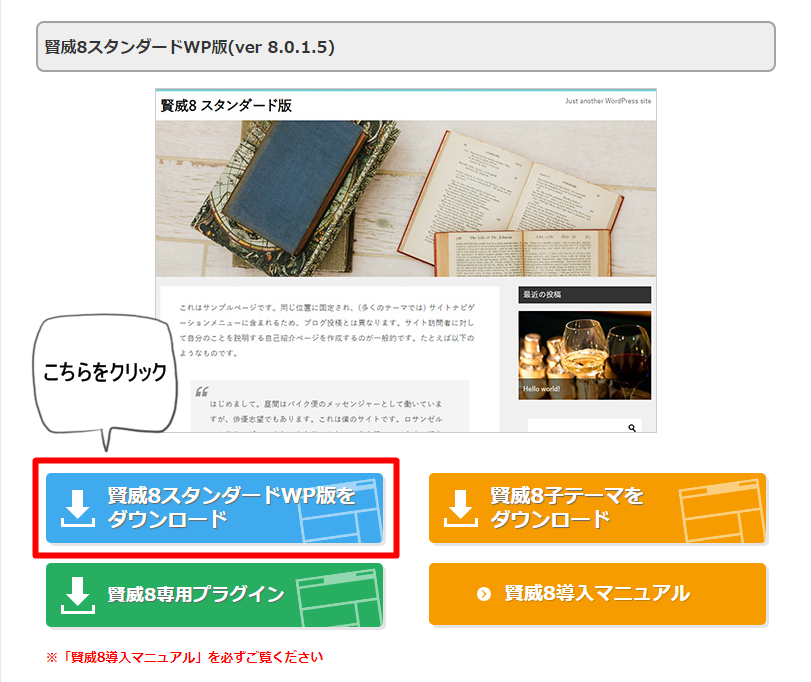
下記ページに移ったら、「賢威8スタンダードWP版をダウンロード」をクリックします。

右側にある「賢威8子テーマをダウンロード」については、ブログがある程度出来上がって、デザインをより凝りたい場合に必要なものですので(多少時間も労力もかかるので)、特に最初の段階でダウンロードする必要はありません^^
まずは、記事を更新することが先決ですので!
 コージ
コージ
ダウンロードできましたら、PC上に「keni80_wp_standard_all_(ダウンロードした日時)」というZIPファイルがあるかと思います。
これをワードプレスにアップロードしていきましょう。
ワードプレス上にアップロード
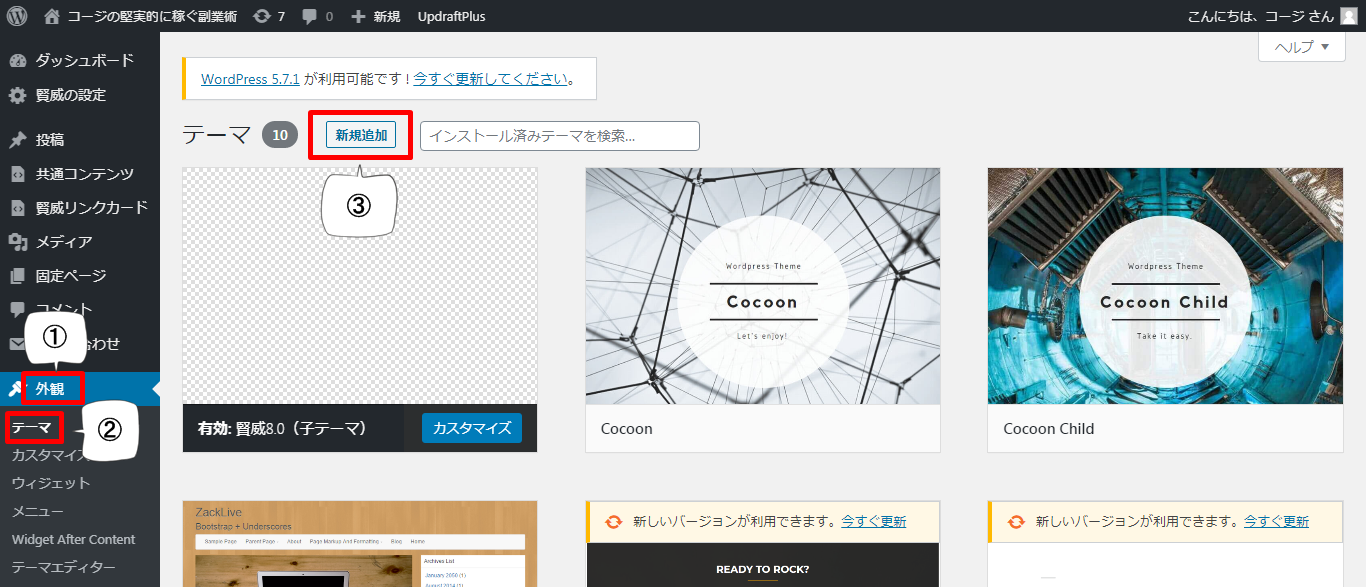
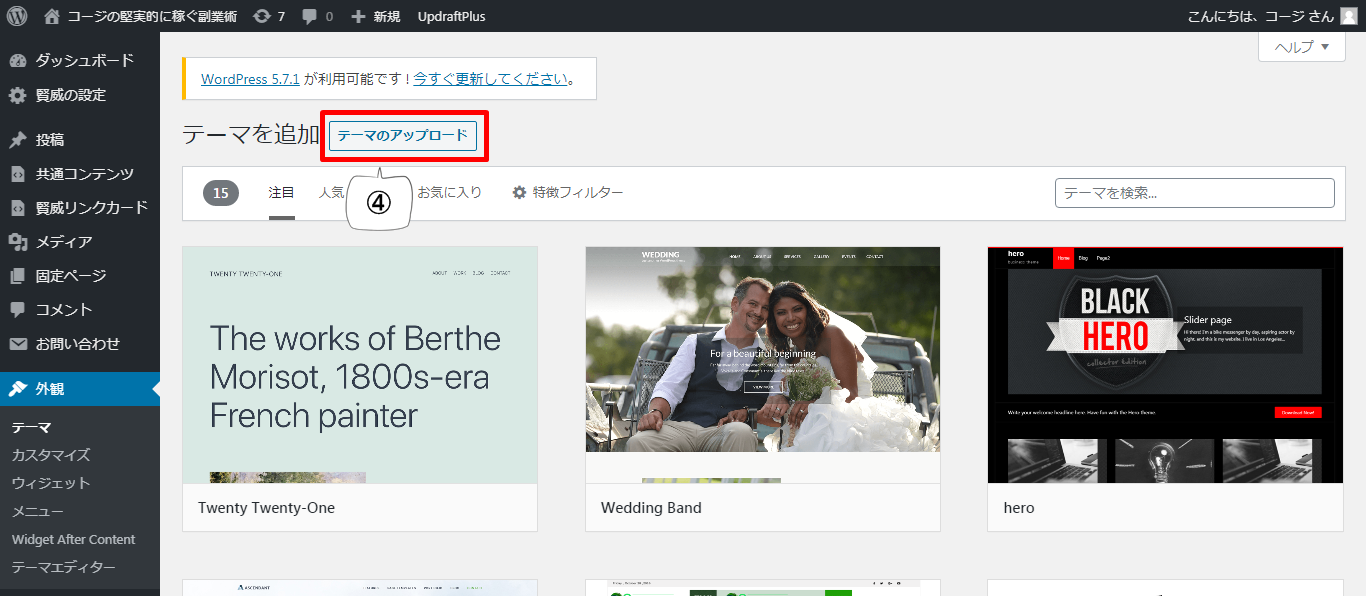
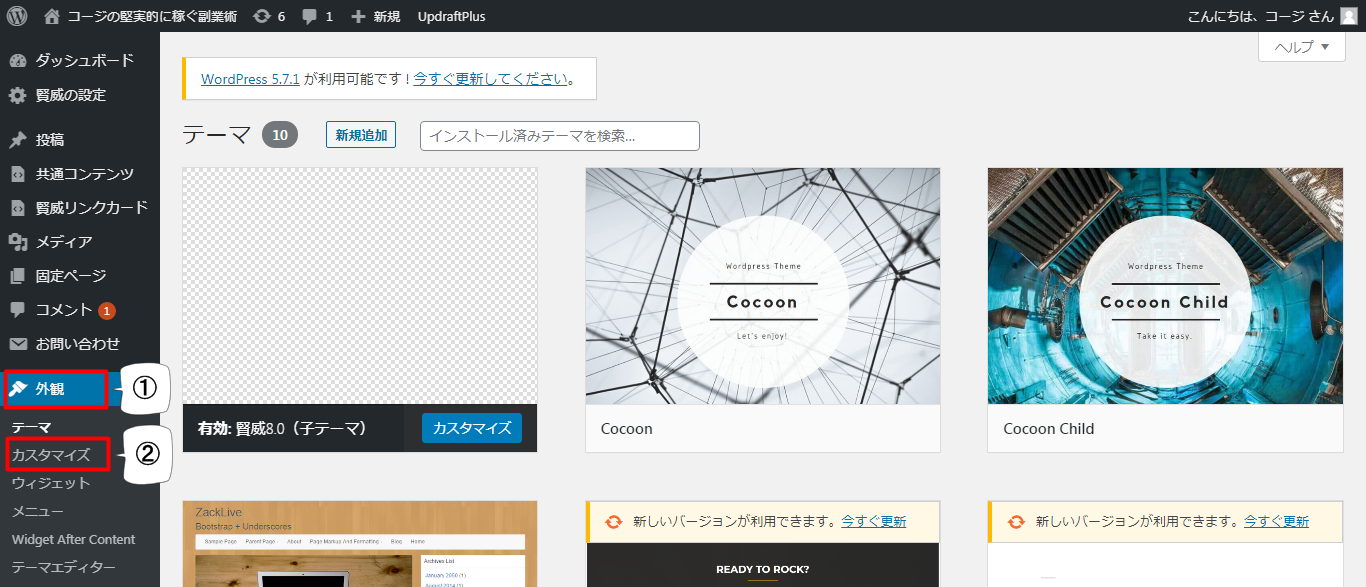
ワードプレスのダッシュボード上で、「①外観」→「②テーマ」→「③新規追加」→「④テーマのアップロード」の順にテーマのアップロード画面まで進みます。


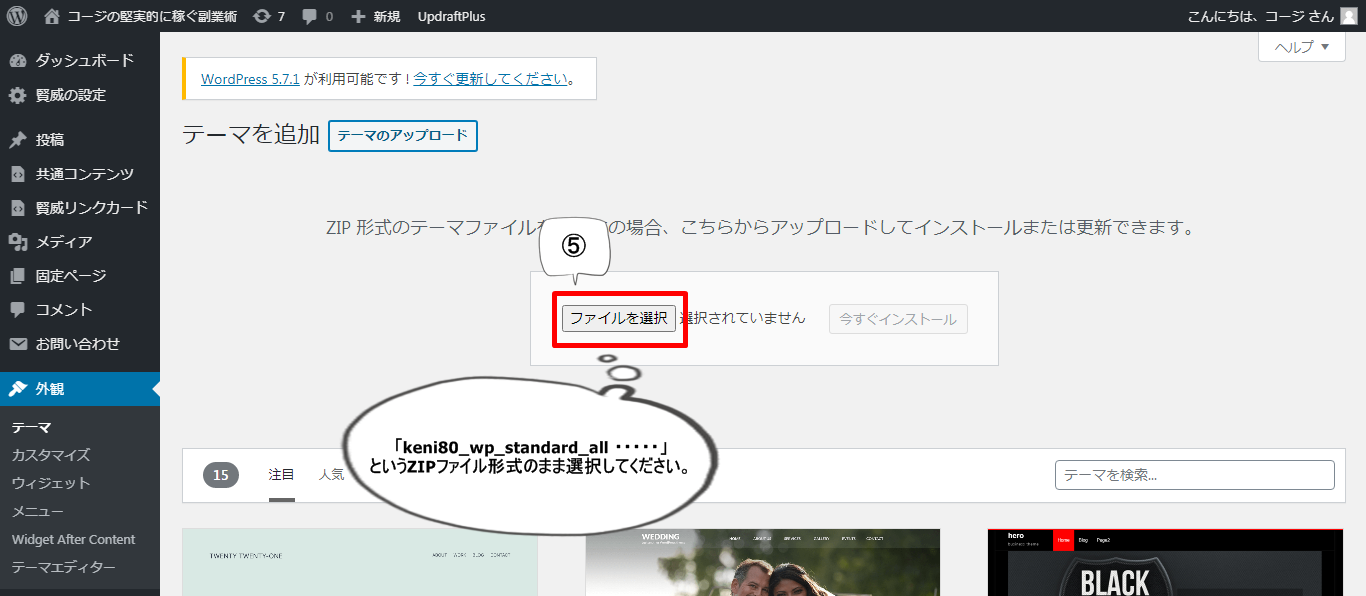
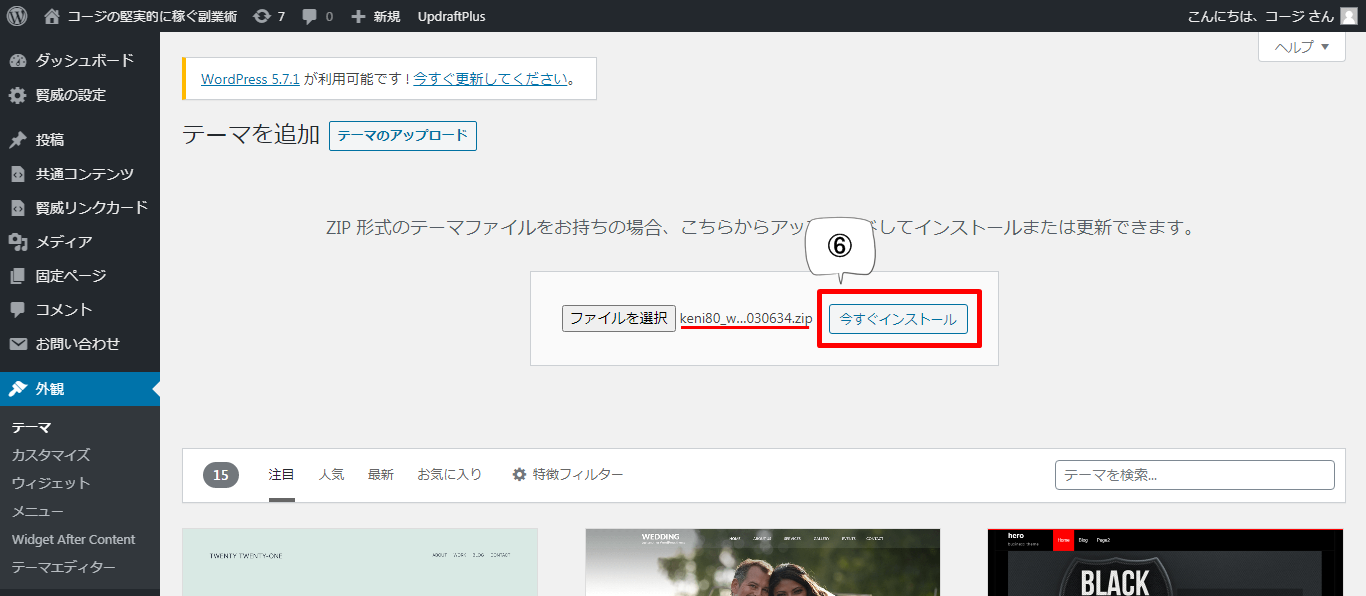
アップロード画面に進んだら「⑤ファイルを選択」をクリックし、先ほどダウンロードしたZIPファイルを選択してください。

※ZIPファイルは解凍せず、そのまま選択してください。
下記赤線のようにファイル名が記載されていることを確認し、「⑥今すぐインストール」をクリックします。

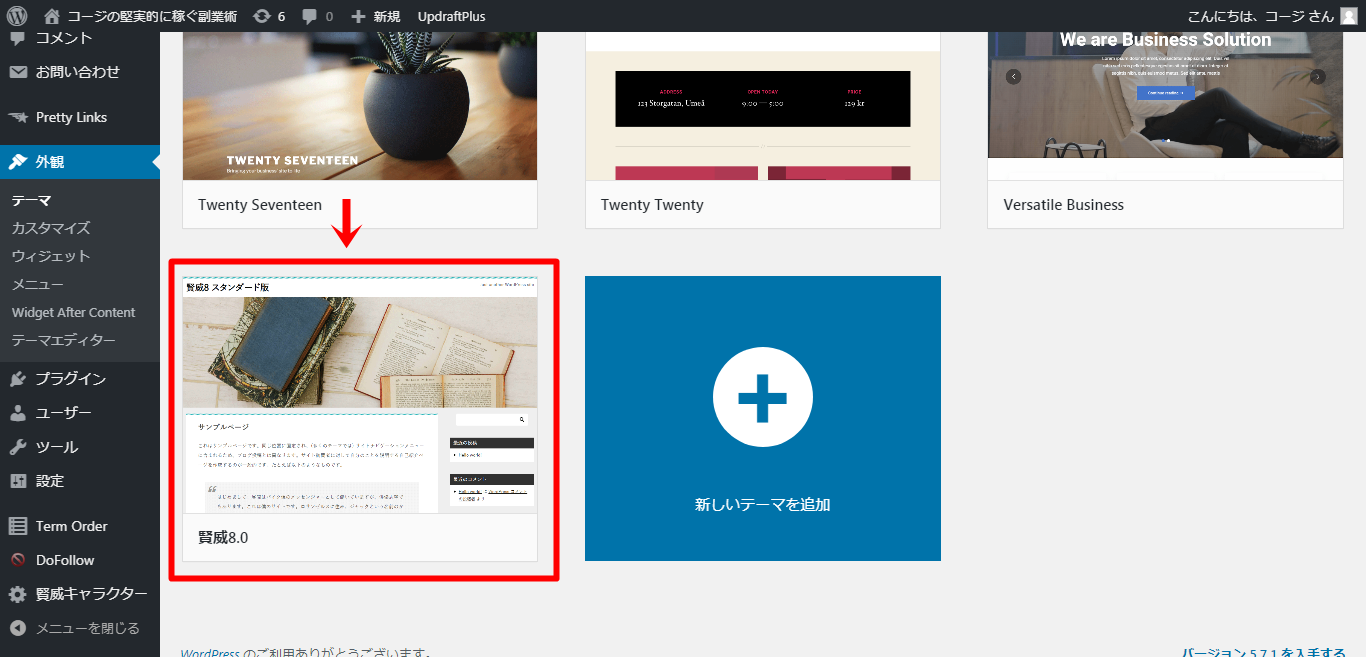
そうすると、テーマの中に「賢威」が追加されました!

 コージ
コージ
これで賢威を使う準備が整いましたよ。
では、いよいよ設定に入っていきましょう!
テンプレートの設定
テンプレートの初期設定においては、取り急ぎ以下3つだけ設定しておけば、記事執筆に移ることができます。
- レイアウトの設定
- 色の設定
- キャラクターの設定
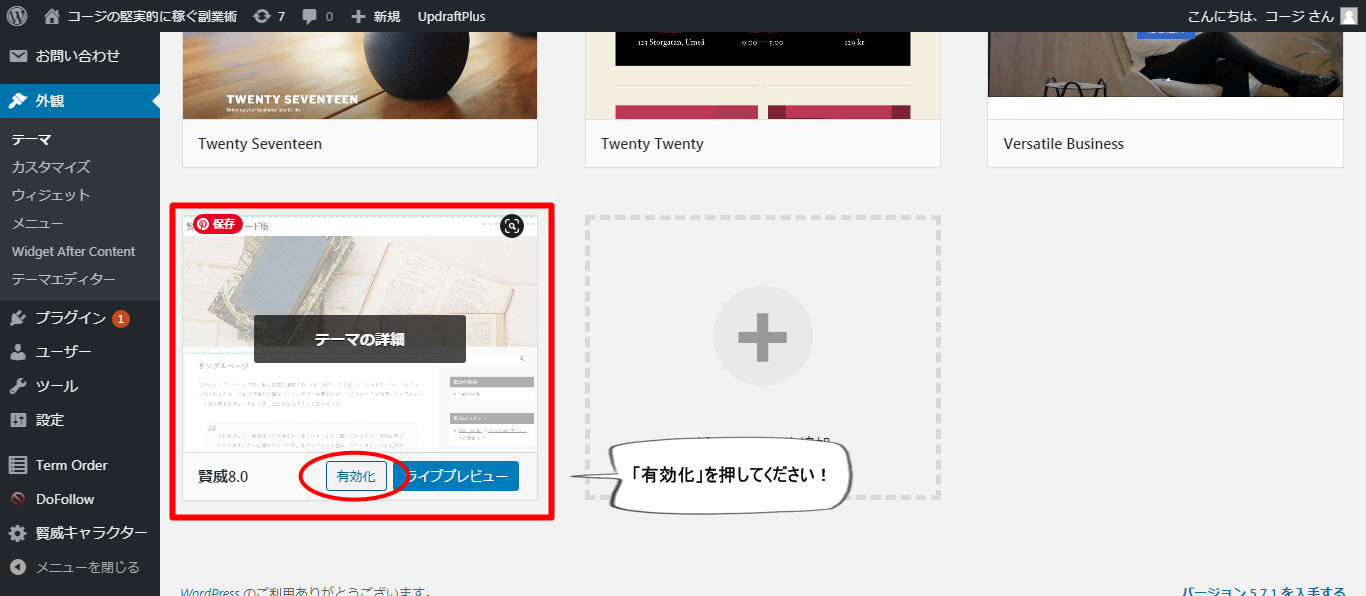
テンプレートを設定する前に、まずは先ほどアップロードした賢威を「有効化」します。
下記のように、賢威テンプレートにカーソルを合わせると「有効化」と表示されますので、クリックしてください。

これで「有効化」は完了です^^
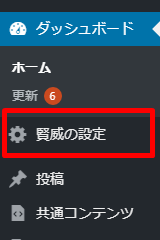
有効化すると、ウィジェットに「賢威の設定」という項目が現れます。

ここから、取り急ぎ下記の設定をします。
- ブログのタイトル
- ブログ(コンセプト)の説明
- ロゴ画像の挿入
- アイコンの設定
ブログのタイトルと説明については、読者の興味を惹く”ブログの顔”になる部分ですので、しっかり設定する必要がありますが、ロゴ画像とアイコンは今すぐに設定する必要は無いので、飛ばしていただいてもOKです。
※ロゴやアイコンなしで運営しているブログも見かけます。
下記のように、ブログのタイトルと説明文を書いていきましょう。

「いや、そもそもタイトルとかコンセプトってどうやって決めたらいいの?(- -;)」
そう思う方もいるでしょう。
そんな方は、下記記事でタイトル付けやコンセプト設定について解説しているので、ご参考にどうぞ^^
今回は、ブログアフィリエイトの始め方と収益が発生する仕組みについて解説していこうと思います。 「そもそも、どうやってブログを始めるの・・・?」 「ブログアフィリエイトってどうやっ …
レイアウトの設定
次に、レイアウトを設定しましょう。
「①外観」→「②カスタマイズ」の順序に進むと、

カスタマイズ画面に移るので、「③レイアウト」をクリックします。

ここで全体のレイアウトを設定します。

- 1カラム
- 2カラム
上記どちらかを選びましょう。
 コージ
コージ
個人的には「2カラム」をオススメします^^
カラムとは「列」という意味で、コンテンツの配置を1列にするか、2列にするかの違いです。


上記をご覧いただくと分かるように、2カラムの方が
- 画面の収まりが良い(=見やすい)
- 個人ブロガーにとって重要なプロフィールをサイドバーに置ける
こんな特徴があるので、個人的にはこちらをオススメしています。
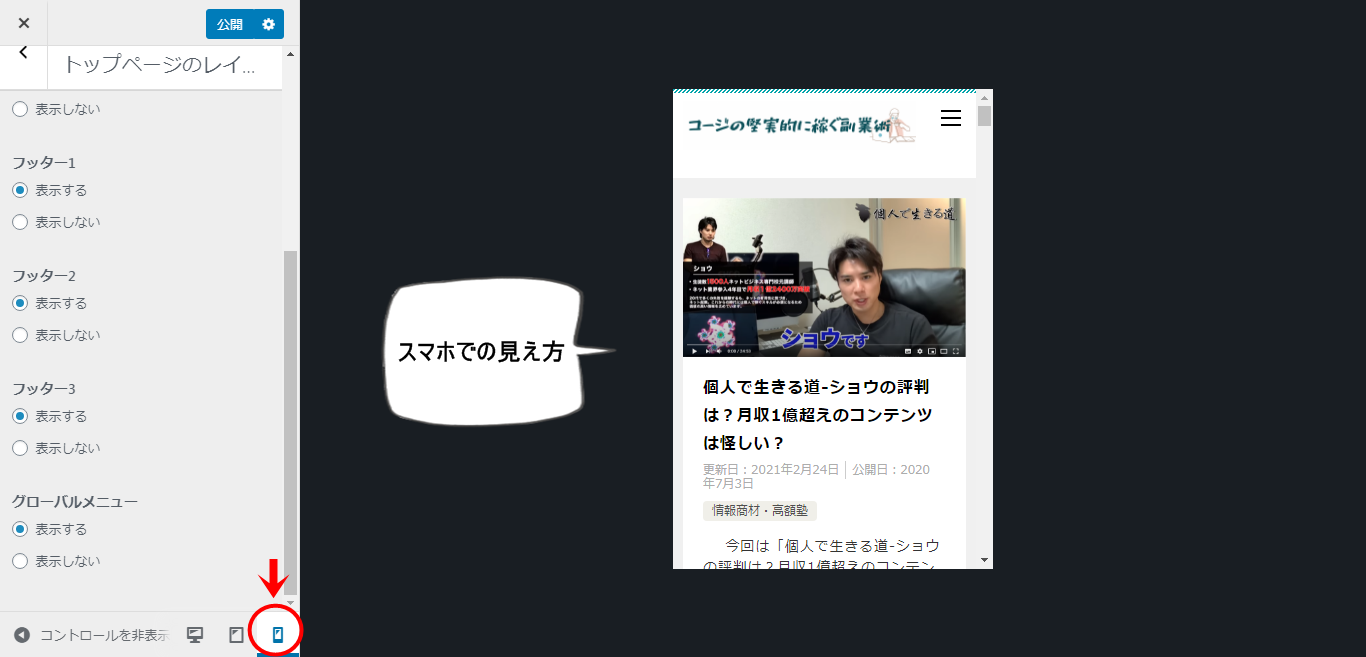
ちなみに、ウィジェット最下にあるパネルですが↓
![]()
3つのアイコンが表示されており、それぞれ「パソコン」、「タブレット」、「スマホ」でサイトを見た時のレイアウトが確認できちゃうんです。


このように^^
だからといって、見られる媒体に合わせて配置を考える必要はありません。
賢威はレスポンシブ対応なので、各媒体に合わせて自動で表示を調整してくれます^^
色の設定
次にサイトカラ―の設定をしていきましょう。
先ほどと同じカスタマイズ画面から、「色」をクリックします。

そうすると、一番上の項目に「カラーパターン」(全6種類)とありますね。

- ターコイズ
- ブルーグレイ
- ブラウン
- ライトブルー
- ピンク
- レッド
選択すると画面の色が変わるので、ご自身のサイトカラ―をイメージできます。
選んでみてください。
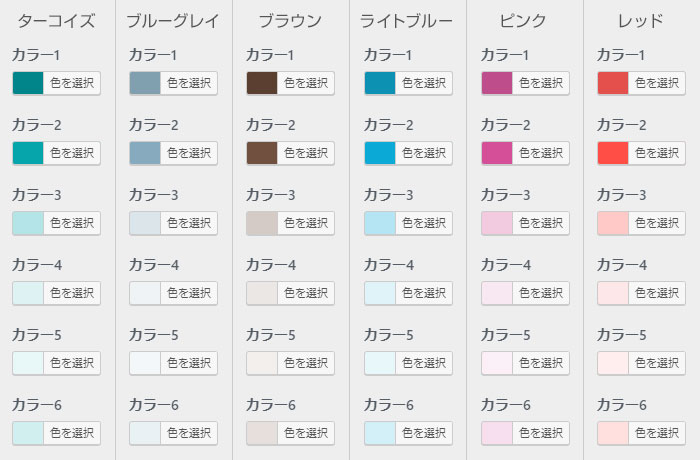
各サイトカラ―は、その下の「カラー①~⑥」で構成されますが、

それぞれデフォルトの色があるので、よほど”こだわり”がある以外は、特に調整する必要はないですよ^^
▼デフォルトのカラー構成

キャラクターの設定
最後に、キャラクター設定をしていきましょう。
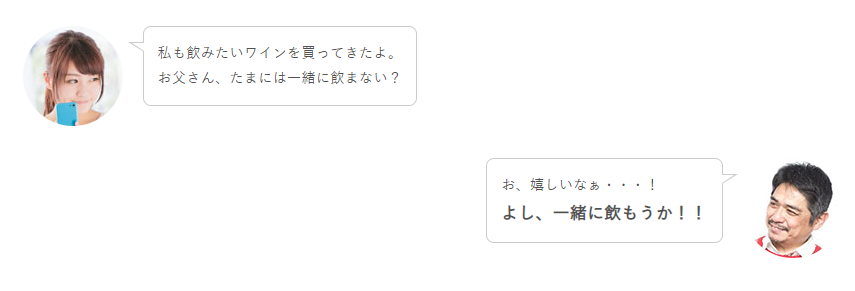
キャラクター設定をすることで、

こんな風に、キャラクターにセリフを喋らせることができます。
文章に変化が生まれて、読みやすくなりますよね。
また、書き手以外の登場人物としてこの吹き出しが出ることで、書き手が一方的に意見を述べるのではなく、書き手と吹き出しとで会話のやり取りが生まれます。
たしかに、そうですね。 コージ
コージ
と、こんな具合に^^
そうすることで、読者はただ情報を得るだけでなく、書き手とキャラとの会話を第三者目線で「共感」することができます。
これによって、より記事に惹きこまれますし、ブログに対する興味や説得力が増していくんですね。
そういった意味で、キャラクタ―設定はとても重要なのです!
というワケで、早速設定していきましょう^^
賢威では、専用のプラグインを使ってキャラクター設定を行います。
プラグインは、テンプレート同様「賢威サポートページ」からダウンロードできます。
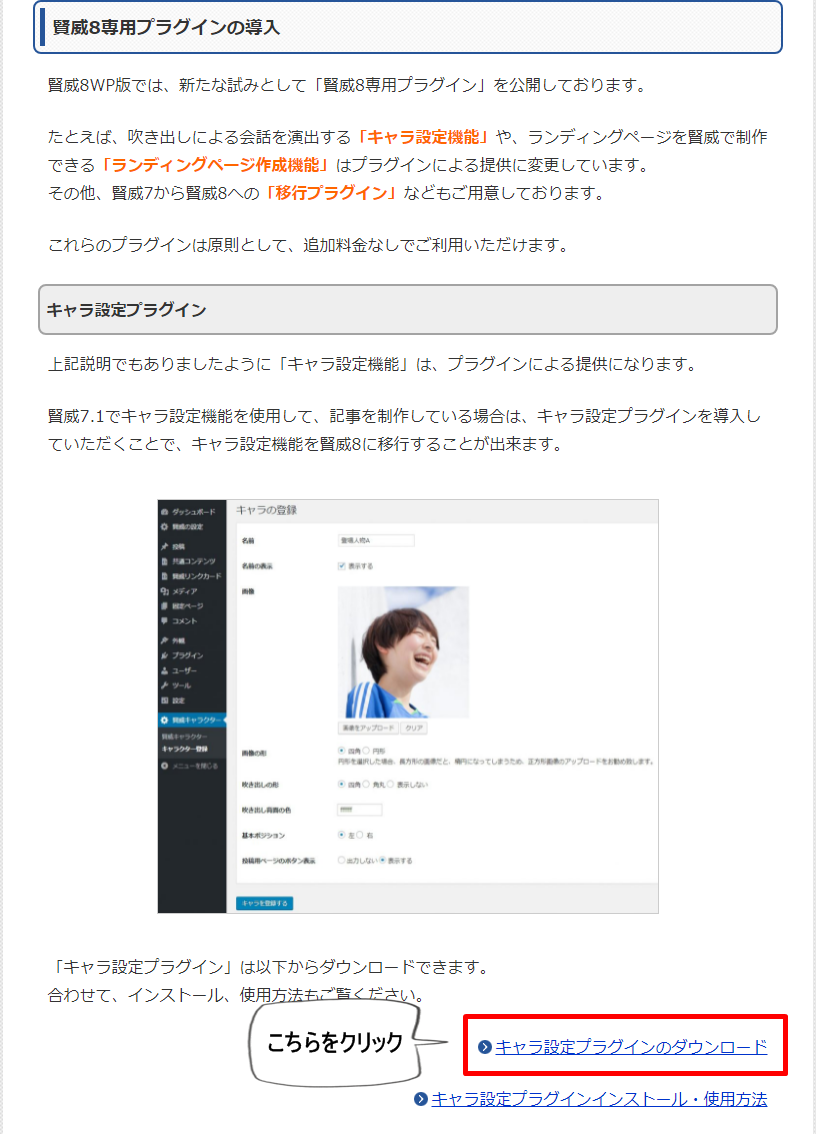
先ほどテンプレートをダウンロードした下記ページで「賢威8専用プラグイン」をクリックしてください。

すると下記画面に移るので、「キャラ設定プラグインのダウンロード」をクリックします。

すると、PC上に「keni-character-plugin」というZIPファイルがダウンロードされます。 コージ
コージ
このファイルをワードプレス上にアップロードします。
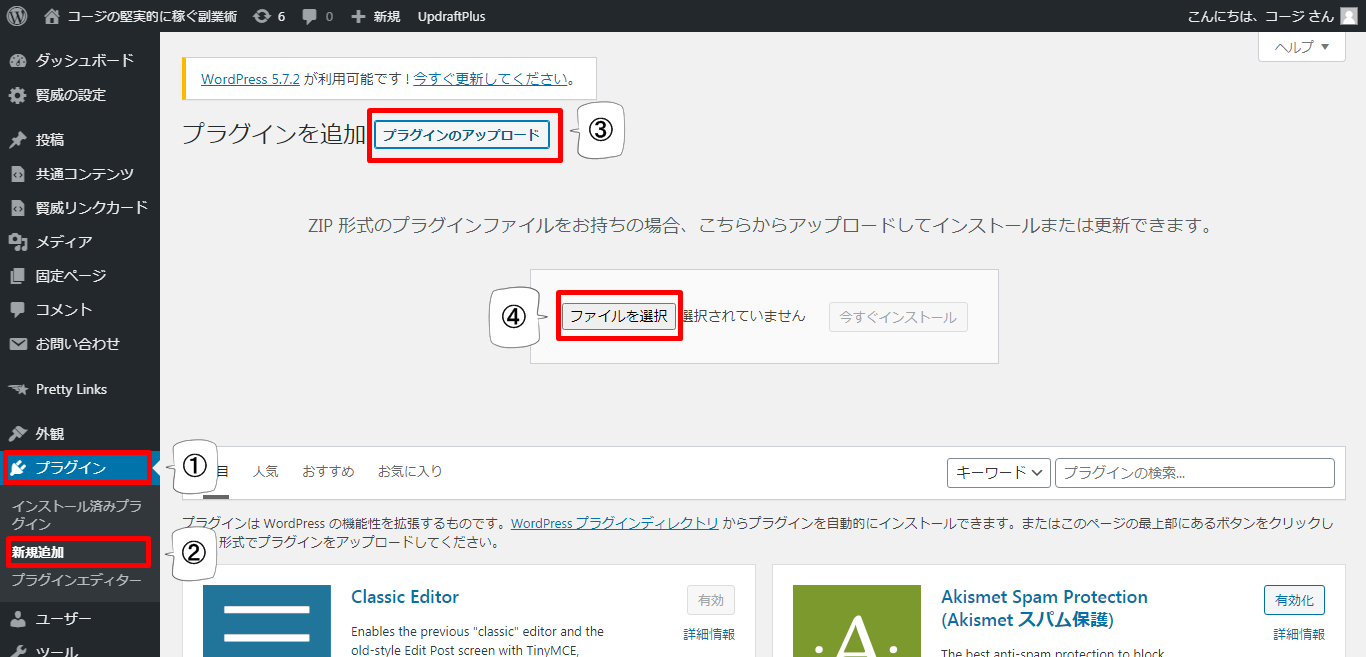
ワードプレスのウェジェットから「①プラグイン」→「②新規追加」→「③プラグインのダウンロード」→「④ファイルを選択」の順に進みます。

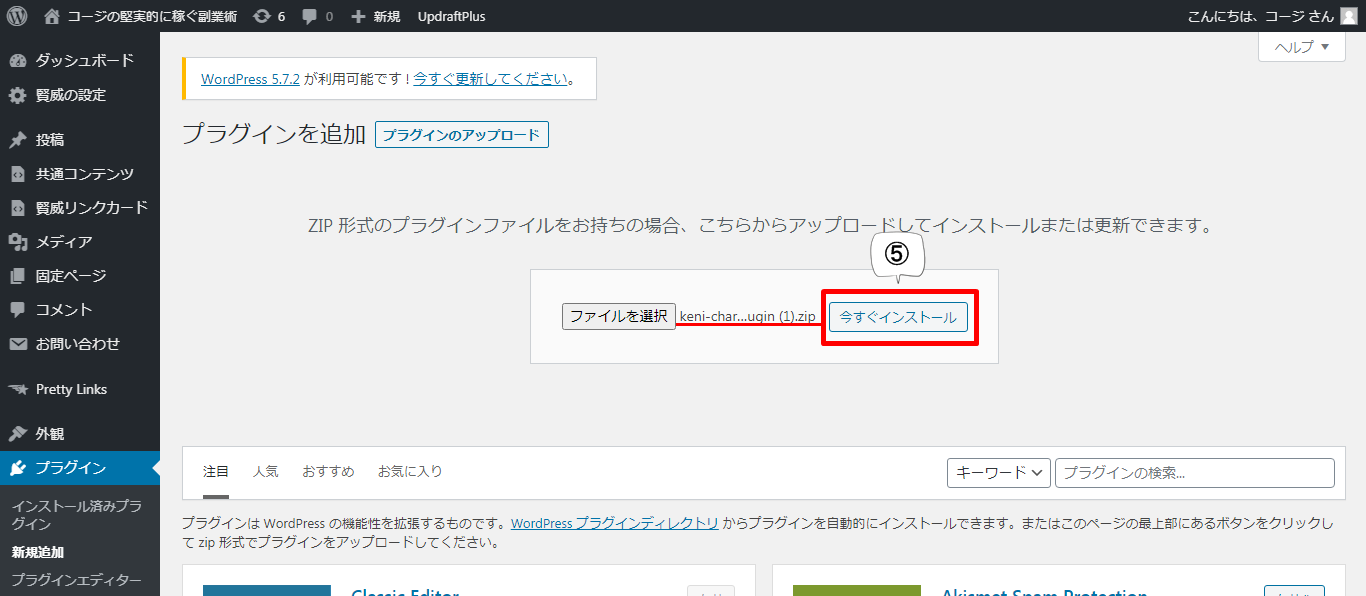
先ほどダウンロードしたZIPファイルを選択し、「⑤今すぐインストール」をクリック。

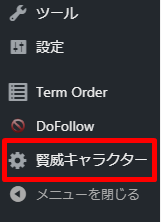
すると、ワードプレスのウェジェットに「賢威キャラクター」という項目が追加されます。

これでキャラクター設定ができます。
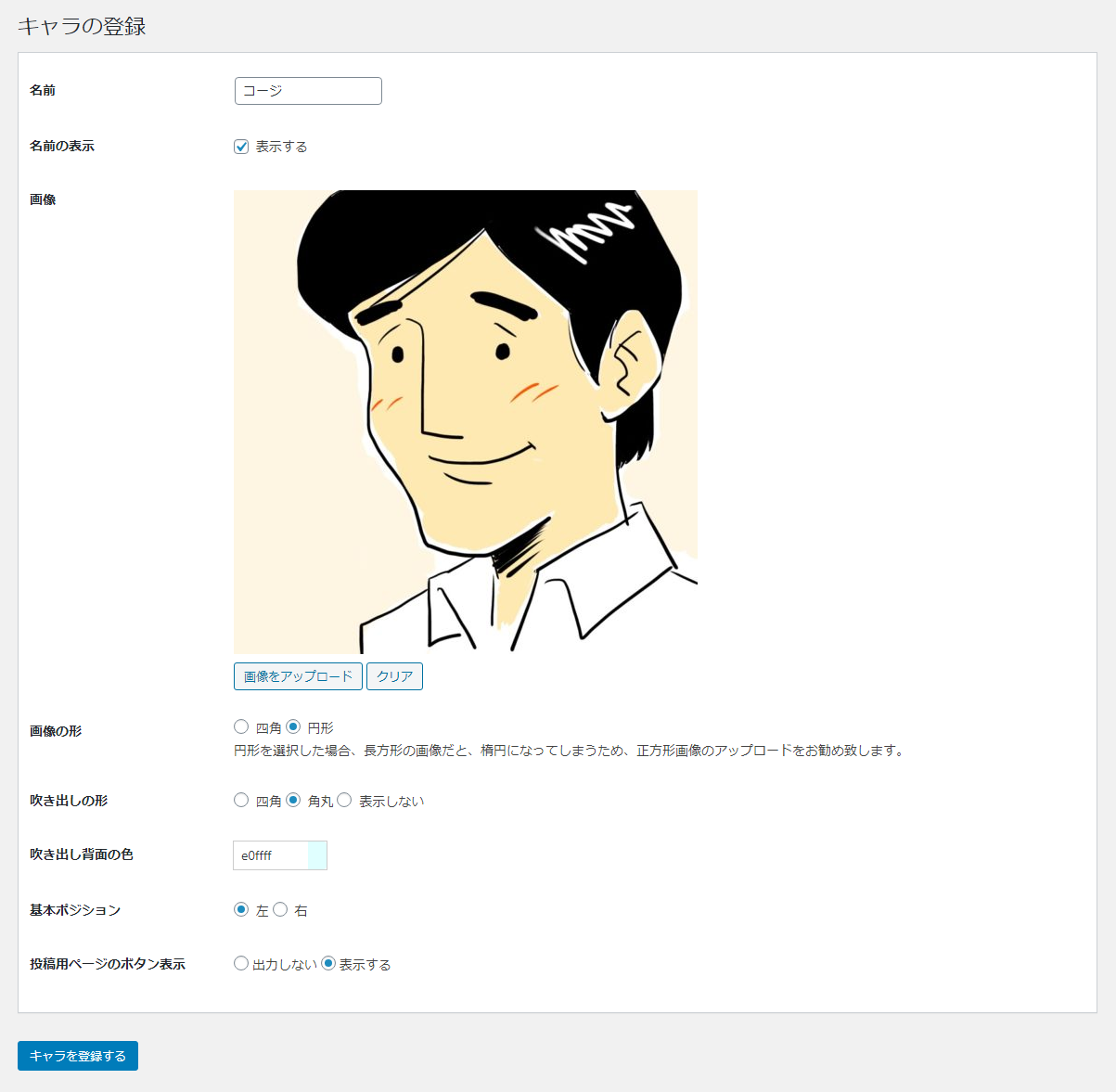
「賢威キャラクター」→「キャラクター登録」と進むと、下記の画面が出てきます。

ここで、あなたが登録したいキャラクターの、
- 名前
- 画像
- 吹き出しの位置
を決めてくださいませ。
名前を設定すると、キャラ画像の下に出てきます。
 コージ
コージ
←こんな風に。
ただし、必ず「名前の表示」にチェックを入れておいてくださいね。
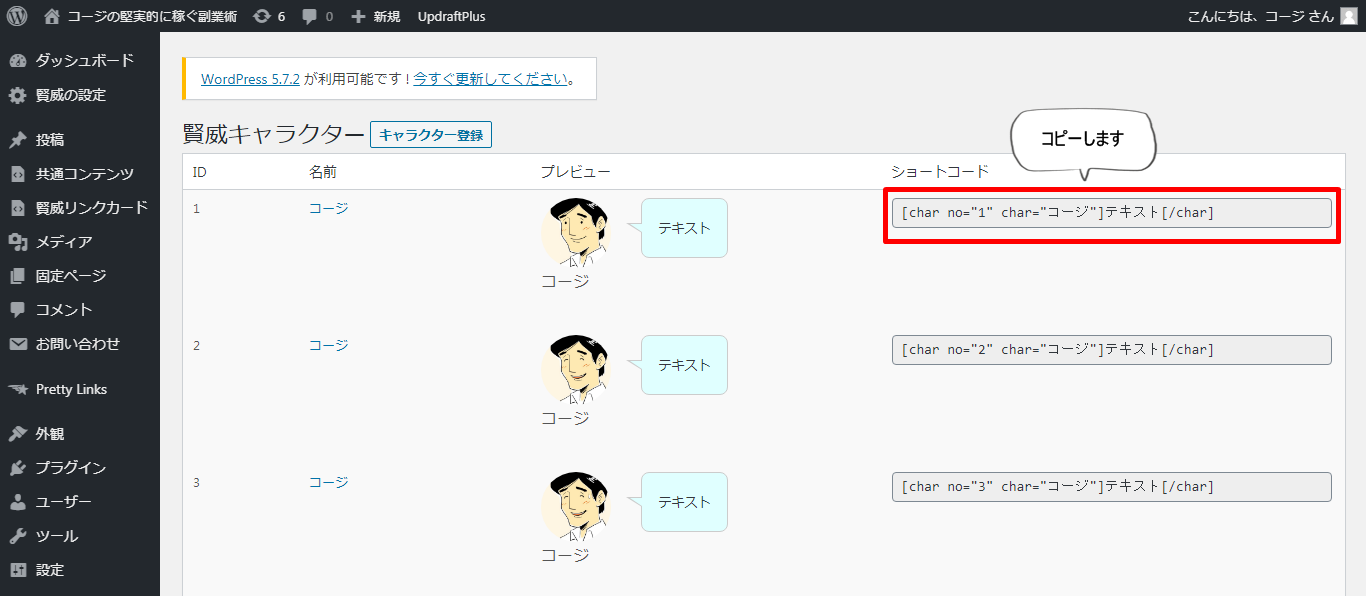
いくつかキャラクターが設定できたら、一覧ページの右側に表示される「ショートコード」をコピーします。

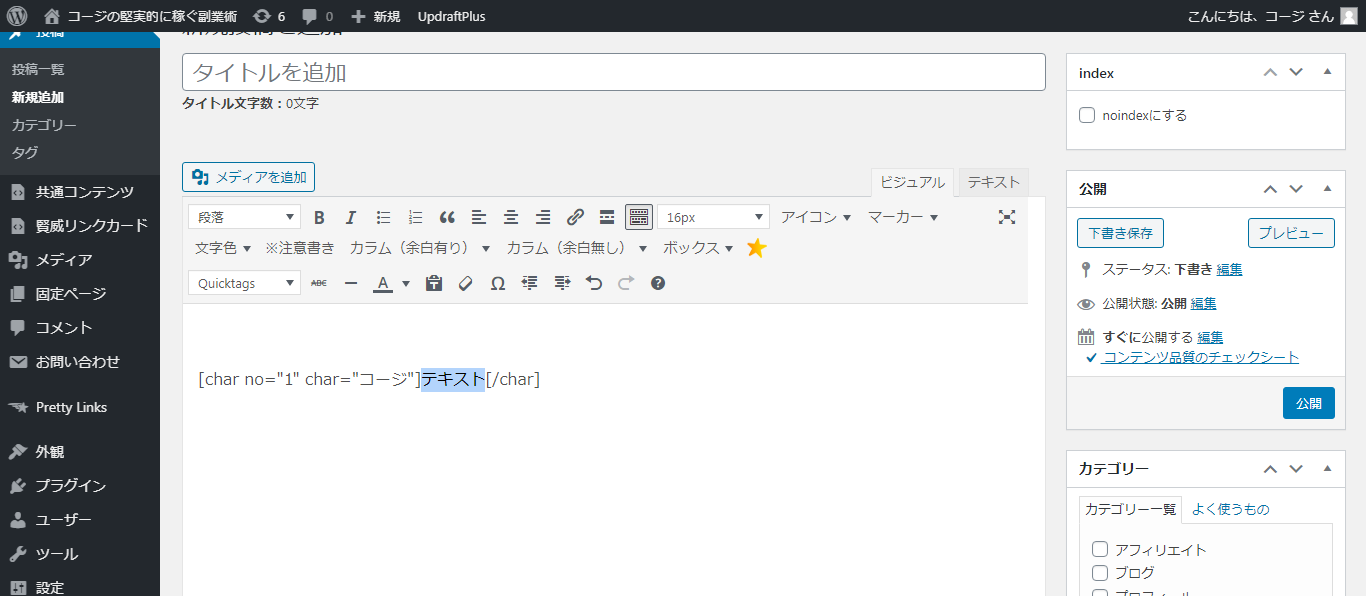
コピーしたショートコードを記事作成画面に貼りつけます。

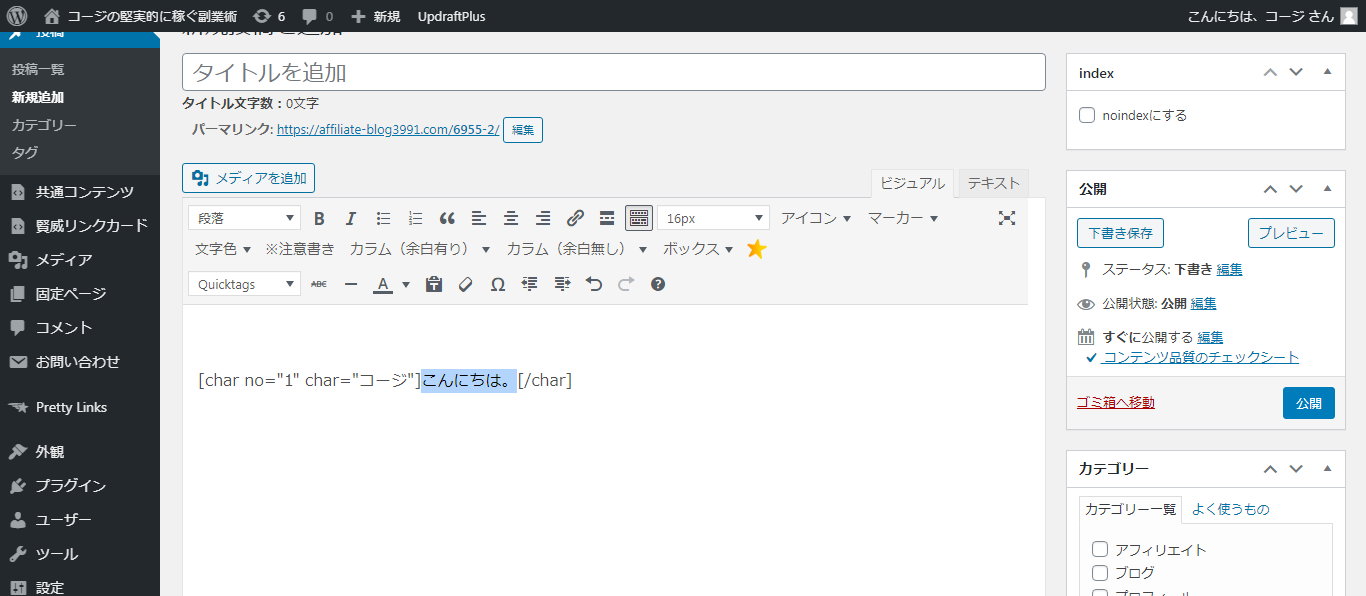
”テキスト”と表示されている部分に文章を入れます。

すると、
 コージ
コージ
こんにちは。
と、出るようになります^^
この吹き出し表示は、他にもいくつかやり方があるのですが、とりあえず基本的な表示方法をご説明いたしました。
まとめ
以上が「【初心者必見】賢威の初期設定方法を32枚の画像で教えます!」でした。
スムーズに記事執筆に移るために、最低限やっておくべき「賢威」の初期設定はできましたでしょうか?^^
ここまで設定できていれば、あとは記事執筆をしながら、都度手を加えていく形でOKです。
追加の設定については、賢威のサポートページで紹介していたり、ネットで調べればたくさん出てくるので、心配しなくても大丈夫ですよ^^
それでも分からない場合は、私コージ宛てにご相談頂ければ、分かる範囲でお答えいたします!
ではでは、初期設定が完了した方は、さっそく記事執筆にいってみましょう!
 コージ
コージ
最後までご覧いただき、ありがとうございました!
コージのお悩み相談コーナー!

この度は、数あるブログの中から当ブログにお越しいただきありがとうございます^^
当ブログでは、「コージのお悩み相談コーナー」という場を提供させていただいております。
趣旨は、あなたの副業に関する悩みや不安を私コージが解決させて頂くというものです!
- 必死に働いても満足する収入が得られない
- 残業しないと生活費が稼げない
- 会社で働くことに縛られ、鬱々とした日々を過ごしている
- 家族とのんびり過ごす時間がない
- 仕事が忙しく副業に充てる時間がない
- 本業並みに安定した収入を得たい
- 副業初心者でも堅実的に稼げるビジネスに取り組みたい
- 副収入で家計と心に余裕を持ちたい
- 副収入でしっかりと将来のための資産を作りたい・・・etc
こんな悩み・不安を抱えたまま、仕事や家事・育児に追われ、心にもお金にも余裕が無いまま、日々鬱々と過ごしていませんか?
そんな日常を変える一歩として、忙しい本業を抱えながらも副業で月収30万円を得ることに成功した私に相談してみてはいかがでしょう^^
私は副業として3年間ブログを運営し、今では安定した収入を得られるようになりましたが、当初は皆さんと同じように不安や悩みを抱えていました。
しかし、当時は相談する相手もなく「当たって砕けろ!」精神でブログを始めました。
初心者ということもあって、様々な教材、オンライン塾等に投資しましたが、ことごとく詐欺まがいの粗悪な商品やサービスばかりを買ってしまいました(- -;)
「楽して儲けたい」と考えていたばかりに、誇大広告にまんまと乗せられ騙され続けていたんです・・・。
また、間違ったブログ手法で取り組んでしまい、一切稼ぐことなく、ただただ時間を浪費してしまったという経験もあります・・・(- -;)
あなたも今の現状を打破したいがために、様々な情報をネットで検索されていることと思いますが、ここまで情報に溢れた現代社会において、何が「本物の情報」で何が「偽物の情報」なのかを判断するのは至難の業と言えます!
私のように、直感などという不確かなモノサシで判断しようものなら、必ず痛~い目に合うでしょう(- -;)
逆に言えば、痛い目に合わないと情報の本質は理解できないのかもしれません。
とは言え、なるべくお金も時間も浪費せず最短効率的に稼ぎたい!というのが本音ですよね。
だからこそ、痛い経験をした過去を持つ私のアドバイスを提供させて頂ければと思ったんです!
あなたの思考や生活スタイルに合った副業の取り組み方を具体的にアドバイスさせて頂きますので、不安や悩みを洗いざらい私にぶつけちゃってください。
副業をやろうかどうかとまだ悩んでいるようであれば、まずは一歩踏み出して私に相談してスッキリしちゃいましょう^^
あなたからのお問い合わせを心よりお待ちしております!
 コージ
コージ
当記事は、あなたが現在抱えている不安や悩みを私コージが解決させていただくための「無料お悩み相談コーナー」となっております! あなたがここを訪れたということは、現在抱えている不安や …
凡人サラリーマンが〇〇〇ブログを始めた結果、家庭も家計も一変した話

「堅実的に稼ぐ!」これが私の理念になります。
というのも、どうしても手堅く副収入を得る必要があったからです!
3年前までの私はというと・・・
- 家庭持ちでありながら、社会人5年目にして2度も転職を繰り返す
- 収入は安定せず家計は火の車
- 痺れを切らした妻からは「私たち別れた方がいいかもね・・・」の一言
こんな状況でした。
そこで、会社に頼らず自分自身で稼ぐ力を身に付けようと一念発起!
そうは言っても家庭を持つ身ですので、独立起業はあまりに危険すぎると判断しました(- -;)
ということで、あくまで本業を続けながら、リスクなく堅実的に稼げる副業に取り組むことが必須条件だったんです!
そんなワガママな私が、本業と並行して無理なく地道に続け、今では安定して月収30万円を得ることができるようになった副業というのがブログなんです!
「でも、本業をこなしながら収益を得るのって可能なんですか?」
そう思われる方もいるかもしれません。
 コージ
コージ 確かに、私の場合仕事でほぼ毎日残業がありますし、土日に出勤することもありますので、副業に充てられる時間は寝る前の1~2時間程度しかなく、正直最初は不安でした。
しかし!
そんな条件下にありながら、私は半年で10万円、1年で30万円と着実に収入をステップアップさせていくことに成功できたんです!
なぜだか分かりますでしょうか?
それは、限られた時間でも効率的に収入を得ることができる「特化型ブログ」を身に付けることができたからであり、その手法をもって本業を続けながらでも無理なく地道にブログを継続してこれたからなんです!
私は、偶然にも「特化型ブログ」に出会えたことで、堅実的に収入を得ることが可能となり、絶望的だった家計も夫婦関係も一変、ゆとりのある穏やかな家庭になったんです^^
つまり・・・
- 仕事が忙しくて副業に充てる時間が無い!
- 家事や育児に翻弄されて副業の時間なんて取れない!
- 授業や部活・サークル、バイトがみっちり入っていて副業に取り組む余裕がない
上記に当てはまる、忙しいあなたにはピッタリな副業が「特化型ブログ」だということを提唱しております!
「特化型ブログ」の詳細については、下記記事にて詳しく説明しておりますので、「今の生活にゆとりを持ちたい!でも今の状況を維持しながら、そしてリスクなく稼ぎたい!!」と思っている方は、騙されたと思ってご覧になってみてください^^
27歳のごくごく平凡なサラリーマンです。 妻と子供の3人で、神奈川県の1LDKアパートに住んでおります。 本業は世間並みに忙しいですが、副業でブログを運営しており、本業+副業の2 …